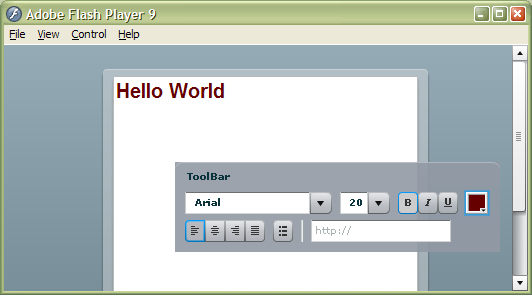
RichTextEditor with floating Toolbar
If you are wondering how to make the Toolbar of a RichTextEditor floating. Here's the code:

<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns="*" height="100%">
<mx:Style>
TitleWindow
{
backgroundAlpha: 0.9;
backgroundColor: #9199A4;
borderColor: #9199A4;
borderAlpha: 1.0;
borderStyle: "none";
borderThickness: 0;
paddingBottom: 0;
paddingLeft: 0;
paddingRight: 0;
paddingTop: 0;
}
</mx:Style>
<mx:Script>
<![CDATA[
import mx.managers.*;
private function floatControlBar() : void
{
rteControl.parent.removeChild(rteControl);
rteControl.addChild(DisplayObject(rte.toolbar));
rte.showControlBar=false;
mx.managers.PopUpManager.addPopUp(rteControl, rte, false);
}
]]>
</mx:Script>
<mx:RichTextEditor id="rte" htmlText="" headerHeight="5"
creationComplete="floatControlBar()"/>
<mx:TitleWindow id="rteControl" width="325" title="ToolBar"/>
</mx:Application>


4 Comments:
Thanks,
Works like a charm!
Great Job. Thanks.
Such dirty !!! You should know that now Flex SDK is open source ;-) so, take a look on RichTextEditor souce ... Is just a MXML file with a panel and a TextArea and a Toolbar inside... Cleaner solution is to copy this code in your own RichTextArea (and you can customize it as you want).
Thanks, It is good
Post a Comment
<< Home